Portfolio Project #2
Portfolio Project #2
The product is the responsive website for the now called Café Gardenia. It bases itself on the mobile app prototype I designed for the same cafe in the previous project. The site aims to help cafe owners manage their inventory.
February 2023
Project overview and User Research
Problem:
A lot of cafe owners have big inventories and might struggle managing them efficiently, with no clear image of inventory levels and usage. This can lead to incomplete orders and waste.
Goal:
The goal of the website is for to help cafe owners manage their ingredient inventories more efficiently, keep track of levels so that they can avoid shortages and surpluses, and to guarantee customer satisfaction.
My role:
Design process from beginning to end—user research, wireframing, prototyping, usability studies, etc
Research:
I conducted interviews and created empathy maps to understand the users I am designing for and their needs. A primary user group identified through research was cafe managers who have difficulty keeping track of inventory levels.
A lot of cafe managers have big inventories and might struggle managing them inefficiently, with no clear image of inventory levels.
Pain Points:
1- Keeping Track: Cafe staff cannot properly keep track of what ingredients are available and not
2- Management: Cafe managers might not have an efficient management strategy, which can lead to a lot of confusion
3- Visibility: They might also struggle to visualise inventory levels and usage, preventing them from making decisions
Persona:
Problem statement: Jeremy is a busy cafe owner who needs a faster, more efficient way to manage his cafe’s ingredient inventory because currently, it is prone to confusion, waste, and leaves some customers dissatisfied.
Sitemap
This is the sitemap for my website. I hesitated about how to exhibit the different navigation buttons and where to put them on the screen.
Paper Wireframes
I started by pondering different designs for the desktop homepage and refined them to one paper wireframe. I also included additional pages for the desktop version and then took into account various sizes. I included the mobile version and then the app, which I had designed in my first portfolio project.
Digital Wireframes
Low-fidelity Prototype
This low-fidelity prototype connected the primary user flow of viewing ingredient details, managing ingredient levels and viewing inventory related costs, so the prototype could be used in a usability study with users. Link to the website low-fidelity prototype
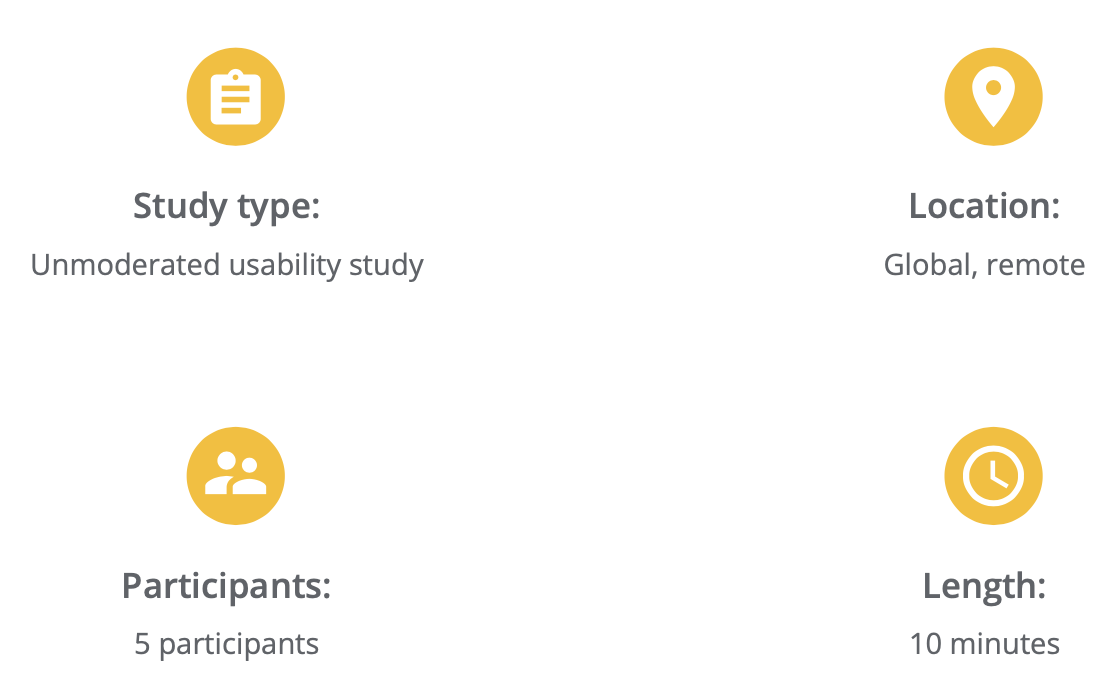
Usability Study
Findings:
Users want icons in the menu
Users do not use the desktop camera to scan barcodes; instead, there should be a line to add product barcode number
Users would like to navigate independently from the hamburger menu for better flow
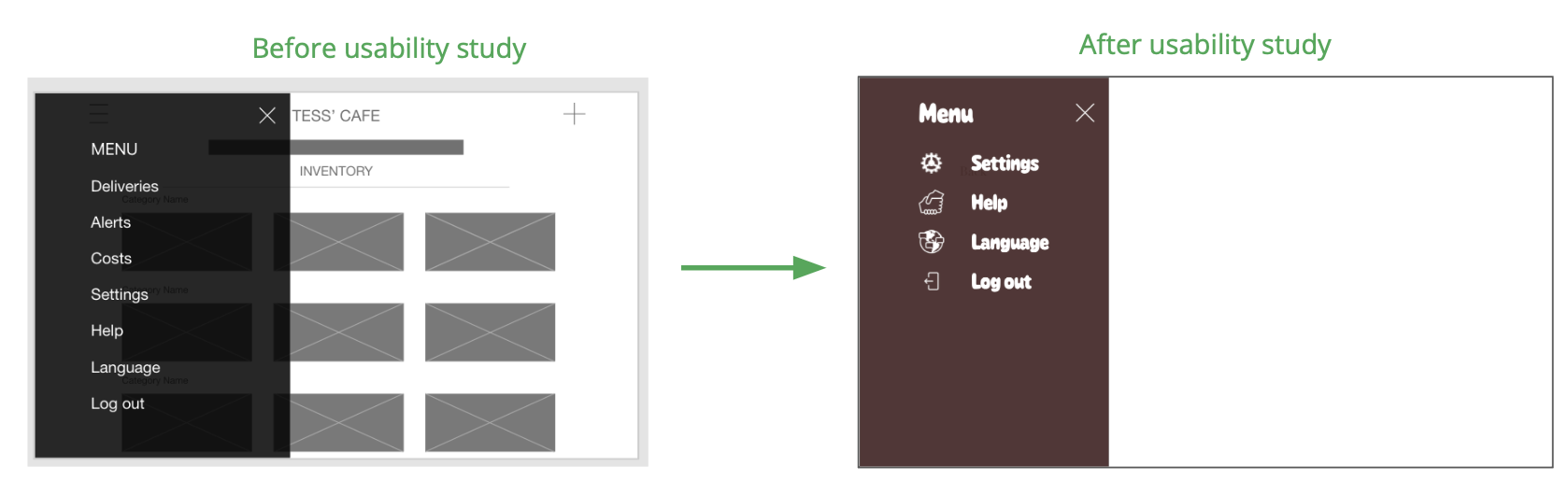
Mockups
I added navigation on the homepage outside of the hamburger menu. Iconography was also very important as I transitioned from wireframes to mockups. I finally made sure to remove the barcode scanner as it was not going to be useful, and instead put a prompt to add a product barcode number.
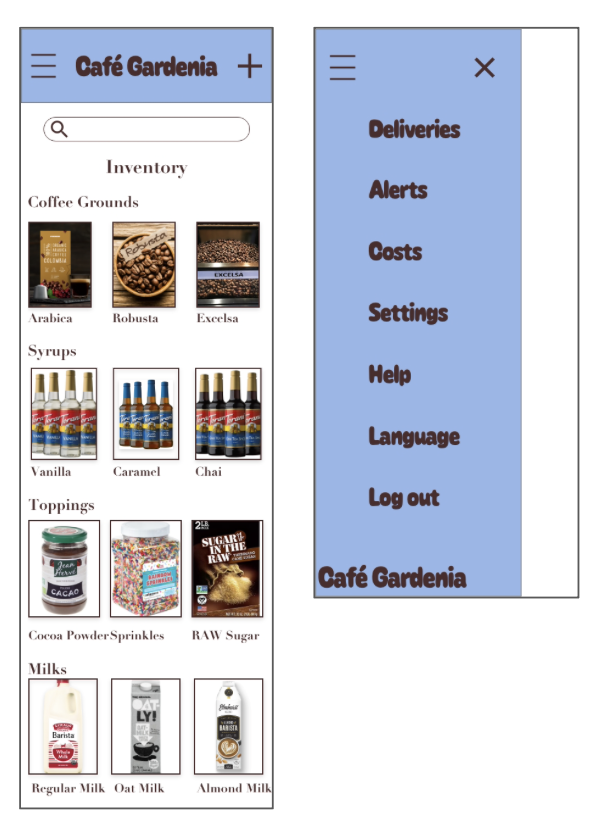
High-fidelity Prototype
This is my final high-fidelity prototype for the responsive website for Cafe Gardenia
Accessibility Considerations
Used icons to help make navigation easier
Used detailed imagery of all ingredients to help all users better understand and visualize their inventory
Included language feature in the menu that allows for people of different backgrounds
Takeaways
As my second design project from start to end, I enjoyed building upon the app prototype I created. I transferred everything I learned in the UX process and applied it to a responsive website, emphasizing the different forms and sizes that the website could take.
User quote: “The website is very simple! I love the concept!”
Next steps
Conduct another round of usability studies to validate whether the pain points users experienced have been effectively addressed
Conduct more user research to determine any new areas of need
Refine high-fidelity prototype by adding pages for menu items and more complete ingredient list